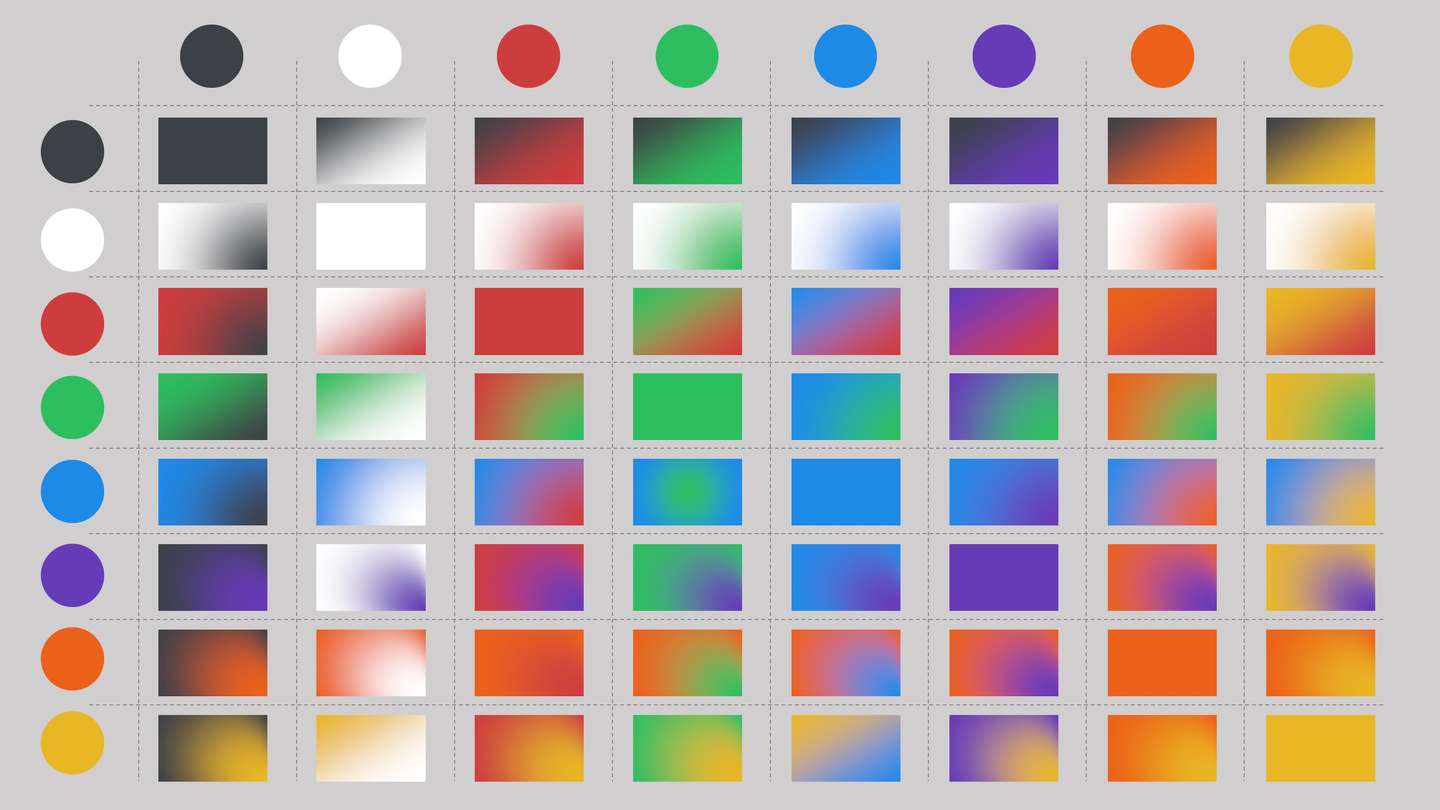
Jul 02, 19 · 1 Gmailの「文字色」の変更方法! 2 Gmailの「背景色」の変更方法! 3 Gmailの「文字サイズ」の変更方法! 4 Gmailの「フォント」の変更方法! 5 文字の色やサイズに種類を元に戻す方法! 6 Gmailでメールの文字が「紫色」になるのを防ぐ方法! 61 同じ文章だと紫色になりやすい! 62 少し文章を変更するだけで紫色にならない! 7 Gmailの「文字色・背景色・文字サイズ紫橙 紫色和橙色为对比色,对比比较强烈,明亮的橙色做为副色在暗调的紫色背景上可以使画面变得活跃醒目。 紫黄 紫色和黄色是互补色,不论是色相和明度差异都非常大,因此黄色与紫色的搭配容易产生相当强烈的视觉强度。 接下来通过实战演示让大家加深理解,掌握紫色系搭配规律。Apr 13, · 前景色 背景色 颜色说明 具体颜色;

圣诞科幻紫色粉红霓虹灯在黑色背景墙上的文字和反光地板与空空间文本3d 渲染插图照片 正版商用图片0trtmz 摄图新视界
紫背景 文字色
紫背景 文字色-Sep 19, 18 · 「syncthing」v1170rc4が公開 ほか 7件を掲載(5月31日のダイジェストニュース) 5月31日 1900日本の伝統色の名前とカラーコードが一目でわかるweb色見本 古代紫 こだい 先人の色彩感覚を現代に伝えるものとして多くの方々から支持をいただいています。 文字


紫色背景中英文语录短句唯美文字图片 591mm美女图片
效果差的:采用蓝色、暗红色、紫色的字效果最差。 3淡黄色背景: 使用黑色、红色字体效果较好(黄底黑字,黄色是最不容易发生色散的颜色) 4淡红色背景: 纯白色、深紫色或褐色、咖啡色字体效果较好。 5、浅蓝色背景: 深蓝色文字。Jan , 09 · 白、黒、灰色の背景に文字を書く場合に、目立つ色を教えてください。ここでの目立つの意味ですが、文字色単独で目立つじゃなくて、背景色に大して目立つ色の事です。文字色自体はできれば派手じゃないほうがいいです どんなOct 28, 17 · ・紫⇒黄緑 ②選んだ色の補色(反対色)を背景にする。 選んだ基準色ではない補色を 背景に使うようにしましょう。 もちろん実際にその補色だけを 使った背景でも構いません。 しかし、 それだとつまらないので 補色(反対色)が多く含まれた
May 19, 21 · Incoming Term 紫 背景, 紫背景 フリー, 紫背景 文字色, 紫背景 映える色, 紫背景グラデーション, 紫背景 可愛い, 紫背景 無地, 紫背景 イラスト, 紫背景 画像, ウイイレアプリ 紫背景,中国色 Chinese Colors 中国色 ZHONGGUOSE C 0 M 0 Y 0 K 0 R 255 G 255 B 255Dec 27, 17 · iPhoneのホーム画面での文字色について気付いたら、アプリ名や、上部のステータスバーの文字が黒文字になっていました。2、3日前からだと思います。 OSがアップデートされて、文字色が変わったのだと思います。なぜこのようなことがおこるのでしょうか?背景の壁紙自体は変更し
「色」の画面が表示されますので、 「文字列」の右側の部分が先ほど選んだ色に変わったのを確認します。 その他、「背景」や「リンク」の色を変更する場合は、前述のように変更作業を繰り返します。 変更作業が終わったら、「ok」をクリックします。May 08, 03 · 色の組み合わせ検証 検証してみたい文字色と背景色の組み合わせを入力してみてください。色の指定には3桁もしくは6桁の16進数カラーコード、あるいは色名(CSS2の色名+SVGの色名、計147色)およびrgb()の表現が使えます(初期値は、 読みにくい例 が入っています)。May 22, 16 · 效果展示 实现代码 %如果只改变文字的颜色,则只需要color宏包 %如果需要改变文字的背景色则color、framed宏包都需要 \documentclass UTF8 {ctexart} \usepackage {framed} \usepackage {color} \definecolor {shadecolor} {rgb} {092, 092, 092} \begin {document} \section* {灰色头像} 昨夜做了一个梦,梦里我们回到手牵着手,醒来的失落


掌握表格这些通用的配色技巧 想让你的excel表格不漂亮都难 腾讯新闻



紫罗兰背景上柔和的色彩花卉3d 插图 紫色紫丁香花瓣水彩风格矢量插图模板与地方文字库存矢量图 免版税
色 値 名前 色 値 名前;May 29, 10 · 紫色背景配什么颜色的字好看 3;Transparent は文字通り「透明」という指定で、下にある要素の背景色や背景画像などが透けて見えます。 背景色を指定する際には、文字色に気をつけてください。特に、BODY の文字色の初期値が黒とは限らないことに注意すべきです。



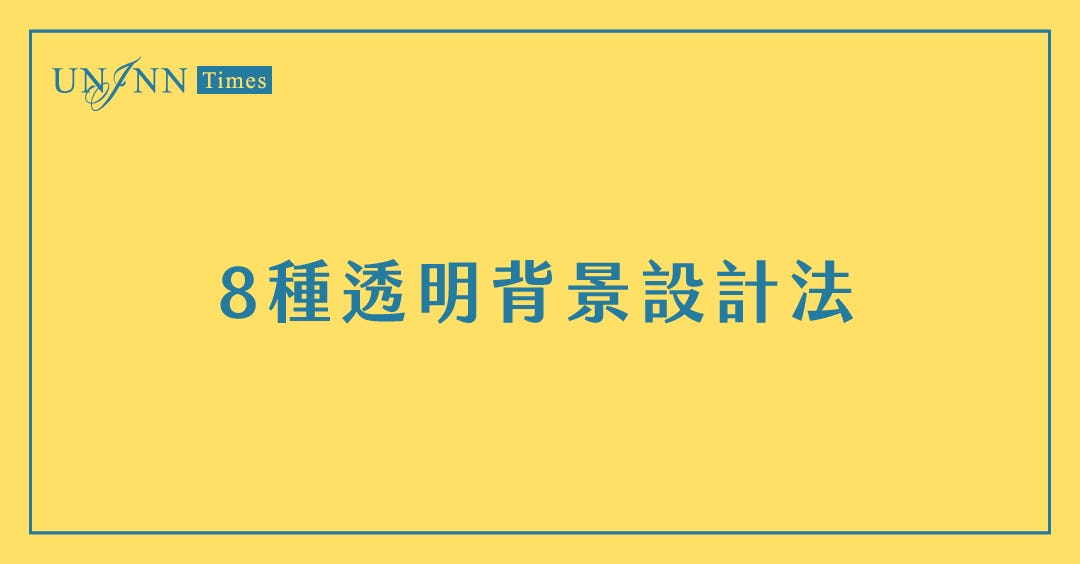
八種背景透明設計法 關於透明色塊與文字的八種排版設計 By 紀紫羚 Uninn Times Medium


各种背景文字配色方案设计师纯干货
Dec 06, 10 · Tera Term(テラターム)でサーバやコンソール等に接続すると、初期設定では、文字色が「黒」、背景色が「白」になっているのではないでしょうか? 十分これでも問題なく使えるのですが、もうちょっと見やすく文字色や背景色をカスタマイズ出来ないかと思った事は無いでしょうかOct 03, 17 · 以上这两种搭配是比较常用并且效果很好的搭配,由于是在紫色背景上配字,所以字的颜色不能与背景色太接近,比如红色和深蓝等,都不宜使用。 当然,还有一个比较好的搭配就是紫色背景上加淡蓝色字,但这种搭配不常用,如果要让人们接受还是最开始的两种好。3 红绿蓝橙紫五种颜色作为背景色,如果色块颜色搭配较好,比如白色。这时候单独作为页面背景也是很给人眼前一亮的感觉 4 黄色因其色彩明亮,作为色块展示效果不错。在背景颜色展示效果上和红绿蓝橙紫比较来看较好。



一种重复数字的紫蓝玫瑰花花背景概念墙纸灰色背景中的无缝图案库存照片 图片包括有豪华 上升了


紫色系文字语录背景图 创意手机壁纸 壁纸族
Sep 28, 16 · 在使用 RadioButton 时,有时我们会想要达到选中时文字颜色和背景颜色同时改变的效果,这里还需要多进行几步操作。 首先,在布局文件中新建一组 RadioButton :30 40 白色 31 41 红色 32 42 绿色 33 43 黄色 34 44 蓝色 35 45 紫红色 36 46 青蓝色 37 47 黑色Apr 19, 18 · 静态背景颜色 代码:skinboxbd menulist link{backgroundwhite;} 用来设置首页 等其它导航类目中的背景色。颜色代码可以用英文单词表示,如white(白),也可以用十六进制表示,如白色为#ffffff等表示。



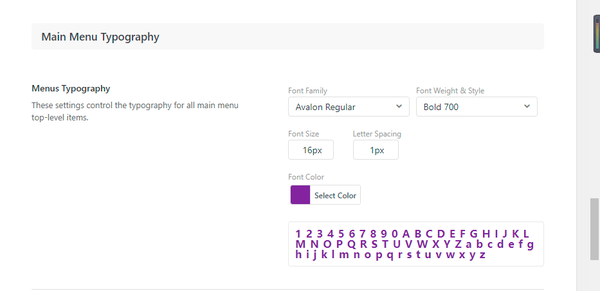
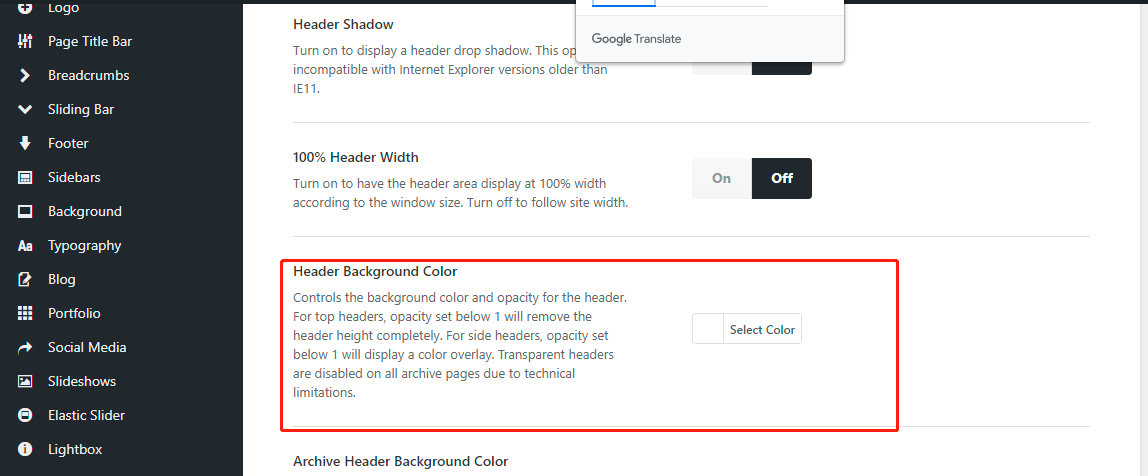
Avada Header背景色和menu文字颜色的更改 知乎



紫色背景图片纯色可爱 搜狗图片搜索
Nov , 19 · はてなブログの文字装飾方法を図解でご説明いたします。ブログの記事でよく使う文字色変更、文字の背景色、サイズ変更、下線、テキストリンク、引用文、箇条書きなどを中心にお伝えします。またリンクを別のウィンドウで開く方法など小技もお伝えします。文字和背景的颜色搭配ppt 颜色 的搭配要协调 Office在教育管理与课堂教学中的深度应用 配 白 红 色 紫 黄 白 黑 黄 绿 紫 红 黑 蓝 白 蓝 红 绿 黑 首页 文档 视频 音频 文集Jun 13, 19 · 2 灰色背景下,大多文字显示效果不错;黑色字体在其他任意颜色背景显示效果欠佳,但能够分辨出文本内容。 3 黄色文本内容显示效果较佳,黄色背景下其他颜色的文字显示效果也比较不错。 4 其他就是拿来比较的。 背景色之渐变



管理系统 系统设置 系统主题方案配置



Eclipse如何自定义背景颜色及文字颜色 百度经验
Apr 28, 19 · 基本は3色 プレゼンで使う色の基本は3色と言われています。 1色目:背景(白)として、文字色は黒 2色目:会社のイメージカラーなど、ベースとなる色 3色目:2色目と対比した色(目立つ色、注目してほしいところで使う) 色を多く使うと散漫、煩雑になるので、なるべく少なくする。 実際には、難しく考えずにスライドの「デザイン」を選べばよいと思います。Sep 28, 17 · 形状层思路,纯色的紫给了文字,蒙版黑白灰属于删减遮蔽作用的图层,我的原文字填充是白色,所以纯色层右边的蒙版就是删减了"紫色纯色背景作为文字填充色"的范围,露出了文字原色。常规文字用色:根据不同的字号大小,对应出两种灰黑色,在使用场景中,文字黑色用纯黑透明度显示;如图黑色文字颜色使用场景色彩配图16png ;白色的文字颜色一般在品牌色的背景下使用,通过透明度调整文字颜色;如图 白色文字使用场景示例色彩



版面背景颜色与字体颜色的搭配法则 知乎



浅紫色主图背景模板 图品汇
文字和背景的颜色搭配 管理与课堂教学中的深度应用 模糊匹配色: 白 背景色:黄 前景色:白 绿 红 绿 紫 黑 紫 黄 白 黄 紫 绿 紫 红 背景色:黄 前景色:黑 蓝 红 蓝 绿 黑 绿 绿 白 灰 红 绿 红 Office在教育管理与课堂教学中的深度应用 清晰匹配色: 白Jul 10, 19 · 紫橙> 紫色和橙色为对比色,对比比较强烈,明亮的橙色做为副色在暗调的紫色背景上可以使画面变得活跃醒目。 紫黄> 紫色和黄色是互补色,不论是色相和明度差异都非常大,因此黄色与紫色的搭配容易产生相当强烈的视觉强度。 4实战演示参考記事 色の指定は、カラー名かrgb値、もしくは16進数の数値で指定します。 ※参照;名前での色指定 rgb値とは rgbとは、コンピュータで色を表現する際に用いられる表記法の一つで、rgb値とはその数値のことをいい、 色を赤(r)・緑(g)・青(b)の3つの色の組み合わせとして表現する。



紫色女生可爱文字极简背景壁纸 第5张 背景图片 唯美图片 蒙古壁纸



紫色文字 素材 免费紫色文字图片素材 紫色文字素材大全 万素网
Oct 30, 18 · Bootstrapで使用可能な色の調べ方 Color Background color Bootstrapで使用可能な色の調べ方 Bootstrap公式サイトの「Documentation」ー「Utilities」ー「Colors」ページで使用できる文字色と背景色を確認することができます。 getbootstrapcom Color 下記ページの「textprimary」や「textsecondary」などのクラスを指定してJul 19, · 4、色性对比 于对比中取得均衡,从而产生视觉美。依据上述的色彩表现美的艺术法则,若要在蓝色背景上的文字更加醒目,必须采用色性对比。 蓝色是冷色,而冷色在视觉感受上是后退色。它的相反色是橙色。橙色是暖色,是前进色。赤紫〜青紫まで幅広い色域が紫と認識されます。 青と赤が混ざり合い多様な色合いが生み出される紫は、感性を鋭くしインスピレーションを高めてくれます。 動の赤と静の青、相反する色が共存しているため「高貴と下品」「神秘と不安」など二面性をもっています。 場面によって色の性格が変わる複雑な色です。 五感のなかで触覚と関係が深いのは紫色です



粉紫色文字纹理壁纸背景图片免费下载 素材0ijqvaejj 新图网



玩具兔子与保护膜彩蛋和文字在紫丁香背景平坦的躺covid 19检疫期间的复活节假期 图库照片 C Newafrica
0 黒 8 灰色 1 青 9 明るい青 2 緑 a 明るい緑 3 水色 b 明るい水色 4 赤 c 明るい赤 5 紫 d 明るい紫 6 黄色 e 明るい黄色 7 白 f 輝く白Oct 03, 19 · 紫系関連の伝統色「57色」の一覧です。詳細な説明と読み方、色見本&カラーコードをご紹介しています。英語版の説明あり。|伝統色のいろは479色の由来。例として文字を赤色、背景を水色にしてみます。 目立つ色合い 目立つのですがものすごく読みにくくなってしまいます。 補色関係の色はオススメできません。 補色関係の文字・背景が気になる方はこちらのページから確認してみましょう。



新年快乐的霓虹灯铭文 矢量插图霓虹灯文字的快乐新年与发光背光蓝色 暗紫背景上的孤立图形元素用于设计插画 正版商用图片146dvh 摄图新视界



使用iphone Ipad 和ipod Touch 上的 显示与文字大小 偏好设置 Apple 支持
Jul 06, 18 · リンク文字色について 訪問していないリンクの文字色は青がおすすめです。 訪問済みのリンクの文字色は紫がおすすめです。 こちらは特に設定する必要はなくデフォルトのままで大丈夫です。 理由は、一般的に青色で下線があるテキスト文字はここでは (LaTeX) の文字に色をつける方法を紹介します。 文字に色をつけるには、colorコマンド、あるいは textcolorコマンドを使います。 目次 文字に色をつける(color) 文字に色をつける(textcolor) 文字に色をつける(color)色見本の他にも、今日のラッキーカラー、 コトバから色を解析して調合する成分解析、 ストライプを生成するストライプメーカー、 グラデーションを生成するグラデーションメーカー、 あなたの好きな色と色を調合する色調合、 サイト内の色見本を検索


字体设计之梦幻的紫色星云发光字教程 简书



我们是商店和商店的关门牌 白色文字上有漩涡状的紫色蓝色粉红色背景设计抱歉我们关门了库存例证 插画包括有活动 海报
Mar 04, 21 · CSDNmarkdown编辑器是其衍生版本,扩展了Markdown的功能(如表格、脚注、内嵌HTML等等)!对,就是内嵌HTML,接下来要讲的功能就需要使用内嵌HTML的方法来实现。给代码加颜色:javascript效果如下root@node137 ~# docker ps n=2CONTAINER ID IMAGE COMMAND CREATED STATUS


各种背景文字配色方案设计师纯干货



闪亮的紫色文字网络星期一销售与75 的折扣优惠的黑色背景 广告概念模板或传单设计插画 正版商用图片0tny7r 摄图新视界



幻灯片中色彩浅谈之一 知乎



你好春天 漂亮的花字 白色上的文字菊花花纹理紫色 蓝色库存照片 图片包括有艺术 要素



蓝色背景矢量图片 图片id 字体设计 文化艺术 矢量素材 素材宝scbao Com



紫色女生可爱文字极简背景壁纸 第6张 背景图片 唯美图片 蒙古壁纸



如何用ps让文字带背景 百度经验



紫罗兰色海盐温泉紫色盐 干淡紫色花您的文字的地方白色背景的库存照片 图片包括有



深紫色背景 高清深紫色背景图片 素材 模板 免费深紫色背景图库下载 图品汇



水彩水平背景上的紫丁香 白色和紫色薰衣草花 有文字位置手绘水彩库存例证 插画包括有豪华 玻色子



版面背景颜色与字体颜色的搭配法则 知乎


紫色背景中英文语录短句唯美文字图片 591mm美女图片



蓝色紫色渐变效果合成文字sale背景图片免费下载 素材7smwpqeqj 新图网



紫色背景图 黑色字体 文字图片 我要个性网



怎样在ps为文字添加背景颜色 百度经验



深紫色背景图片免费下载 深紫色背景素材 深紫色背景模板 图行天下素材网


各种背景文字配色方案设计师纯干货



淺談配色 應用篇 Cy說簡報


干货 18个文字与背景配色实用参考 Ruben



彩色蓝色紫色粉红色水彩湿刷油漆液体背景墙纸 卡 Aquarelle 鲜艳色彩抽象手绘纸质感背景生动元素为文字设计 网页 印刷库存插图



促销文字背景 素材 免费促销文字背景图片素材 促销文字背景素材大全 万素网



紫色彩蛋珊瑚紫紫背景上 反射五彩阴影 文字美丽的复活节构图复活节彩蛋个多色的紫丁香珊瑚紫色的背景上 反射蓝色 高清图片下载 正版图片 摄图网



怎样在ps为文字添加背景颜色 百度经验



水彩渐变背景紫色背景浪漫背景h背景图片免费下载 素材0nqveukkj 新图网



文字飞出 Ae模板下载 编号 Ae模板 Vj师网www Vjshi Com



带对角线粉色 绿色 紫色和淡紫色 带白色离婚的蓝色油漆线 犁沟的抽象文字背景库存照片 图片包括有丁香 未来派



粉红色的玫瑰 优雅的花 紫色的背景上阴影母亲节文字 节日贺卡紫色背景上的粉红色玫瑰母亲节高清图片下载 正版图片 摄图网



不同背景色下的文字颜色搭配方案



版面背景颜色与字体颜色的搭配法则 知乎



圣诞科幻紫色粉红霓虹灯在黑色背景墙上的文字和反光地板与空空间文本3d 渲染插图照片 正版商用图片0trtmz 摄图新视界


Dos命令color教程 改变bat批处理脚本窗口 文字前景色背景色 哔哩哔哩 つロ干杯 Bilibili



粉色紫色梦幻矢量背景素材免费下载 觅知网



紫丁香花开背景蓝色背景中的春色木笔闭花边平躺库存照片 图片包括有特写镜头 信函 装饰 叶子



文字壁纸图片 文字壁纸素材 文字壁纸插画 摄图新视界


今日文字壁纸 爱惨这个颜色了 文字壁纸 手机壁纸 高清壁纸 情感语录 聊天背景 背景图 壁纸 手机壁纸 素材 壁纸



紫罗兰色海盐温泉紫色盐 干淡紫色花您的文字的地方白色背景的库存图片 图片包括有



何如搭出时尚的颜色 知乎



不同颜色的笔 紫色背景构图上的校球库存图片 图片包括有办公室 粉红色 设计 文字 顶层



花祝贺卡与紫色信封的花花瓣上的浅绿色背景文字的地方平躺花花瓣紫色的信封上的浅绿色背景高清图片下载 正版图片 摄图网



浅紫色矢量无缝背景与爱的文字 插图与五颜六色的短语爱你的浪漫风格 纺织品壁纸设计 插画 正版商用图片18ec5u 摄图新视界



空白白纸卡片上的文字模型框架由蓝色紫丁香色的花在粉红色的背景平面上盛开案文的篇幅 图库照片 C Ksenia She



Avada Header背景色和menu文字颜色的更改 知乎


不只有 分享一组高级感的紫色背景文字搭配 高清图集 新浪网



骚气紫色背景文字的最佳搭配方式



分享一组高级感的紫色背景文字搭配 自己借鉴 转需


紫色背景简约文字图片手机壁纸 高清壁纸网


紫色遇上绿色会擦出什么样的火花 颜色



蓝色和紫色背景中突显的文字工作图标剪纸心 纸艺风格 矢量向量例证 插画包括有查出 重点


紫色背景加文字想你了 搜狗图片搜索



紫色和银色的球和黑色背景的金黄色空余的文字空间圣诞装饰品圣诞快乐 图库照片 C Sashaturkina 93 Mail Ru



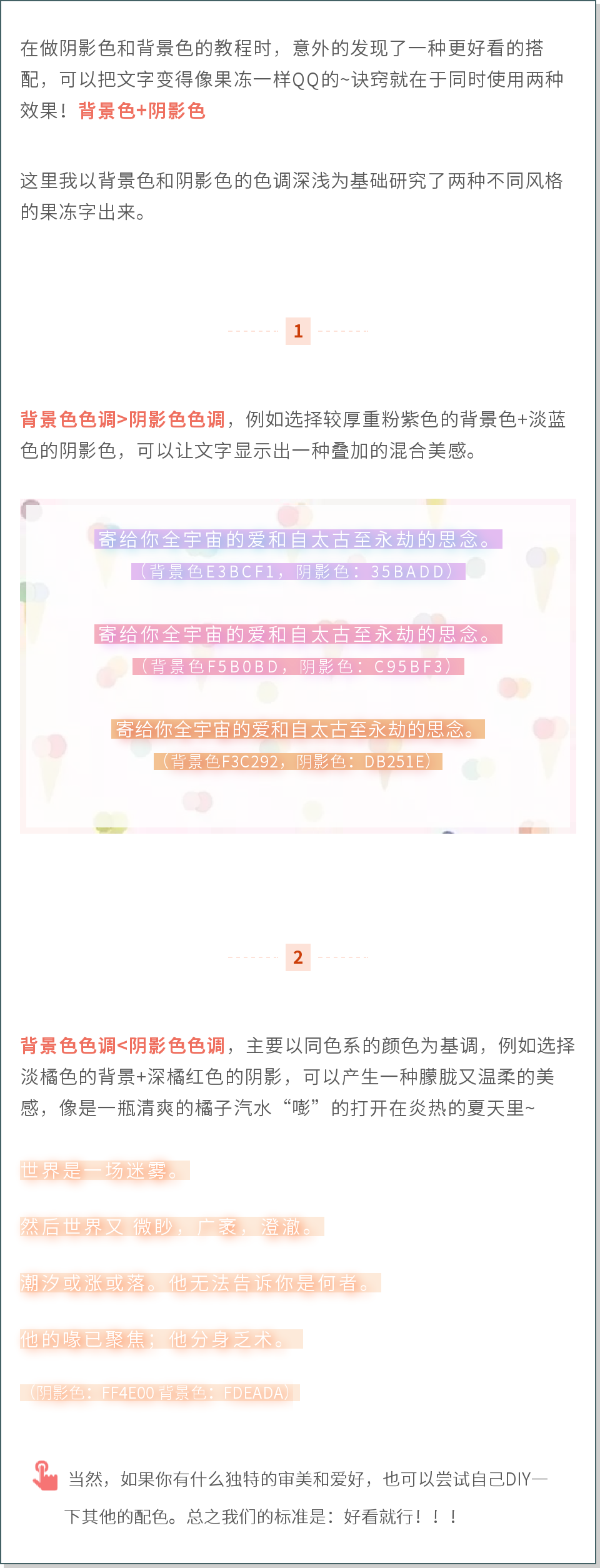
公众号排版如何做出 果冻 文字效果 知乎


纯紫色系照片 第1页 要无忧健康图库



紫色背景中的圣诞快乐文本向量例证 插画包括有看板卡 颜色 标签 创造性 问候 装饰 邀请



紫色 橙色 夏天 热 红色 水彩背景 黄色 文字 多色背景 布置图片素材下载 稿定素材



粉色水彩画背景艺术对象设计的渐变背景 图库照片 C Dadre



紫色背景图 文字图片 我要个性网



紫色背景极简文字图片手机壁纸 文字控 靓丽图库



泰国文字字体明亮的紫色背景粉红色安全一年四季图片 艺术字 设计元素 图行天下素材网



紫色女生可爱文字极简背景壁纸 第3张 背景图片 唯美图片 蒙古壁纸



おっさんデザイナーの眼 プレゼン資料の配色 ロイジービップ



分享一组高级感的紫色背景文字搭配 自己借鉴 转需


Ultraedit Ue 背景颜色如何改才能看的舒服 软件之家软件教程手机版


干货 18个文字与背景配色实用参考 Ruben



蓝紫色背景图片 蓝紫色背景素材 蓝紫色背景插画 摄图新视界



蕨类植物的绿色被反射镜子上 个双紫蓝色的纸板背景上 文字的创造的自然布局种美丽的构图 蕨类植物的树高清图片下载 正版图片 摄图网



我们祝您圣诞快乐 新年快乐 淡蓝色字母 带有毛皮或锡纸文字效果 在深蓝色背景下为您的图形和网页设计 插画 正版商用图片13ixnq 摄图新视界


各种背景文字配色方案设计师纯干货


Flash课件中文字背景以及配色实例 Flash课件网 您身边的课件制作专家



版面背景颜色与字体颜色的搭配法则 知乎



用于文字和消息设计的紫色线矢量背景曲线渐变颜色库存矢量图 免版税



Markdown更改字体 颜色 大小 设置文字背景色 调整图片大小设置居中 插入表格等方法 Osc J9bz63ep的个人空间 Oschina 中文开源技术交流社区



如何在设计中学习紫色搭配技巧 知乎



凸出文字photo效果紫色背景 原创作品 站酷 Zcool



如何更改ls命令中的目录和文件的颜色 Howtoip Com在线科技杂志



包图网提供精品模板下载 本设计作品为紫色背景城市化建筑背景 格式 Psd 像素 4724x7087 分辨率 300 下载即可获得源文件 作品可编辑修改 主体文字图片皆可替换 下载紫色背景城市化建筑背景就到包图网 Art Poster Movie Posters



张明信片的布局 张白纸 供你的文字用 蓝色背景上颜色的阴影 顶部的视图张白色的纸 蓝色的背景 上 来自花朵的高清图片下载 正版图片 摄图网



蓝色背景中的紫丁香花库存照片 图片包括有复制 丁香 女性 框架 水平 问候 自然 装饰



抖音视频背景图片怎么弄 背景图片颜色变换方法 软吧



俏皮又可爱的紫色背景唯美文字图片 第3张 紫光酷图



文字背景图片 文字背景素材 文字背景模板免费下载 六图网



0 件のコメント:
コメントを投稿